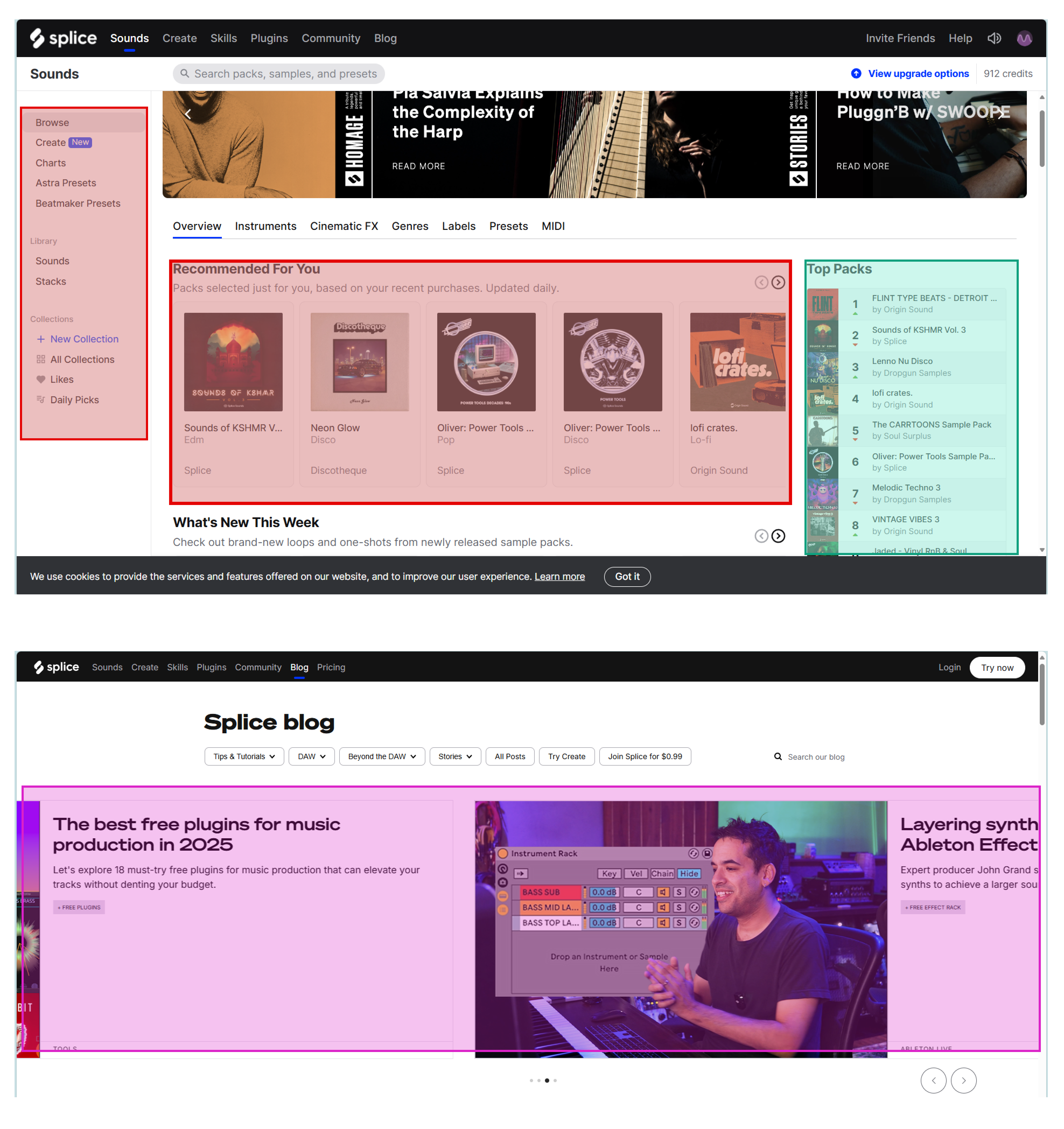
페이지네이션과 무한스크롤, 각각 어떤 의도를 가지고 있을까요? | 디자이너스 오늘의 디자인카타 주제는 페이지네이션과 무한스크롤의 디자인 의도에 대한 토론이다.페이지네이션은 항목을 제한적으로 보여주고 페이지버튼을 통해 다음 항목으로 넘어가게끔 한 디자인이고무한스크롤은 항목을 계속 스크롤하면서 사용자가 항목을 끝가지 볼 수 있도록 한 디자인이다. 각 디자인의 의도에 대해 나의 의견을 서술 하겠다. 페이지네이션페이지네이션은 항목을 넘기게 함으로서 사용자가 자신이 보는 정보를 제차 확인 할 수 있도록 하는 구조이다.하지만 휴대폰으로 보기에는 사용자가 항목을 넘기는데에 있어 불편함을 느낄 수 있다고 생각한다 무한스크롤다른 추가행동 없이 스크롤만 하면 새로운 항목을 볼 수가 있다. 그렇기에 사용자가 확인하기에 편리..