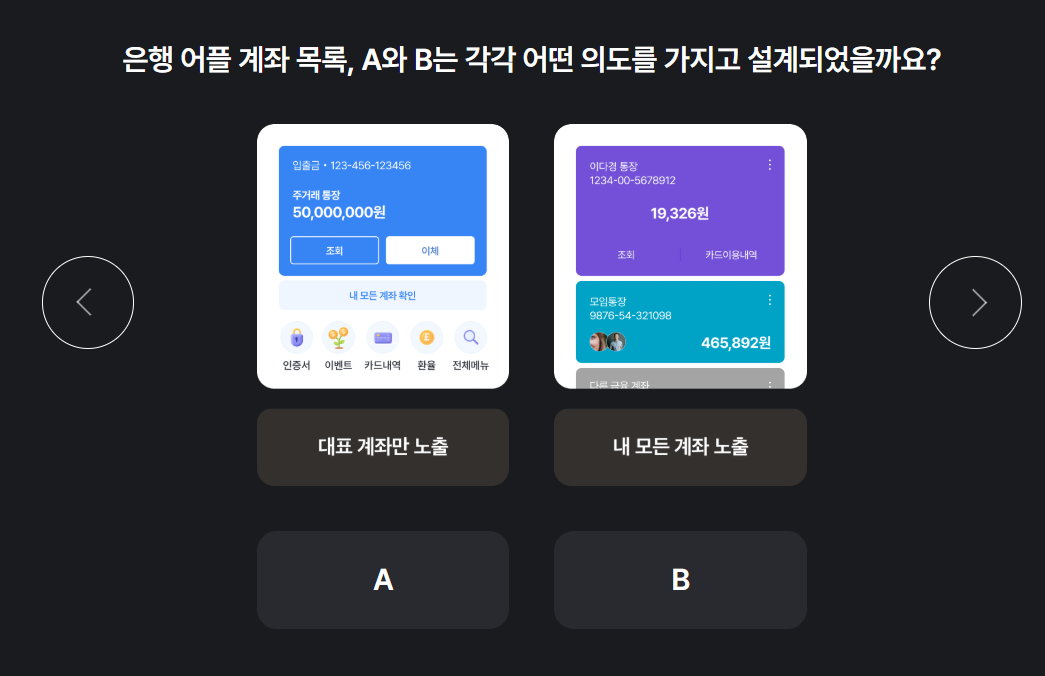
무엇이 한국어 사용자들을 고려한 UX writing 이라고 생각하시나요? | 디자이너스 무엇이 한국어 사용자들을 고려한 UX writing 이라고 생각하시나요? | 디자이너스무엇이 한국어 사용자들을 고려한 UX writing 이라고 생각하시나요?designus.io 오늘의 디자인 카타는 두 지자인 중 한국어 사용자들을 고려한 ux writing 인지 토론해 보는 시간이다.a는 친구추가라는 단어를 사용하고 b는 팔로우 라는 워딩을 사용했다.한국어라는 언어를 중점을 보았을 땐 a가 좋은 디자인이라고 생각한다. 팔로우는 sns를 몇번 해본 사람들에게 익숙한 단어이지만 처음 접하는 사용자일 경우 낮설게 느껴질거라고 생각한다.하지만 개인적인 의견으로 해당 버튼의 기능이 어떠냐에 따라 달라질 것 같다. 페이스북 같..