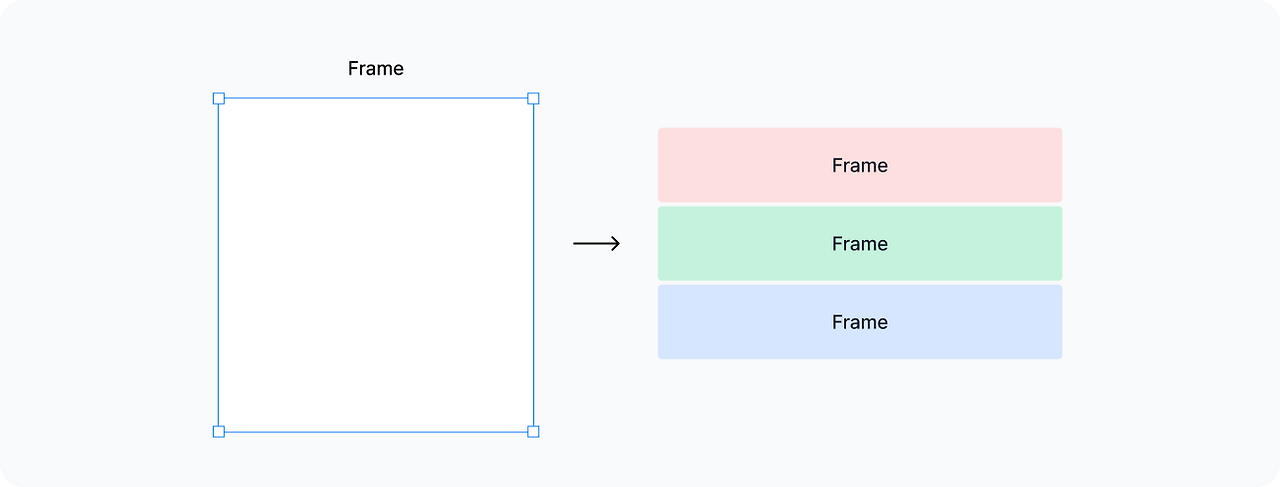
프레임 Frame 이란?코드 블록을 만드는 기능이자, 실제 화면으로 인식하는 개체를 말한다 프레임은 디자인을 코드로 바꿀 때 개발이 가능한 코드 블록으로 만들어진다. 박스 모델의 박스 하나하나가 피그마에서 프레임이라는 기능으로 구현되는 셈이며 다른 개체나 프레임을 넣을 수 있기 때문에, 컨테이너(Container)라고도 불린다 그룹 Group 이란?여러 개체를 하나로 묶어주는 기능을 말한다사진을 보면 각 개체를 하나로 묶어 새로운 그룹을 만들어 낸 것을 볼 수 있다. 이처럼 그룹은 여러 개체를 조정하거나 디자인을 정리하는 등 편의를 위해 여러 개체를 하나로 담는 기능을 말한다. 프레임과 달리 그룹은 코드 블록으로 인식되지 않는다는 것이 특징이다.