웹(WEB)과 앱(APP)

오늘은 웹(WEB)과 앱(APP)의 차이점을 볼 시간이다. 각 UI의 특징은 다음과 같다.
| 웹 | 앱 | |
|
운영체제 제한
|
없음
|
안드로이드와 iOS앱 별도로 준비
|
|
접근성
|
웹브라우저에 주소만 입력하면 가능
|
앱마켓에서 설치해야 함
|
|
업데이트 난이도
|
업데이트하기 쉬움
|
앱마켓 심사를 통과해야 가능
|
|
인터랙션 및 UI
|
웹브라우저와 충돌하지 않는 선에서 가능
|
다양하게 사용할 수 있음
|
|
성능
|
다양한 기기에서 제약 없이 쓸 수 있지만 그만큼 카메라, GPS, 사진 보관함 등 성능 면에서 떨어짐
|
기기에 특화된 기능을 사용할 수 있지만 다양한 디바이스를 지원하게 만드는 것이 어려움
|
|
개인화
|
푸시나 알림을 제공하기 어려움
|
푸시 메시지를 보낼 수 있음
|
2) 대표적인 웹과 앱의 UI 차이
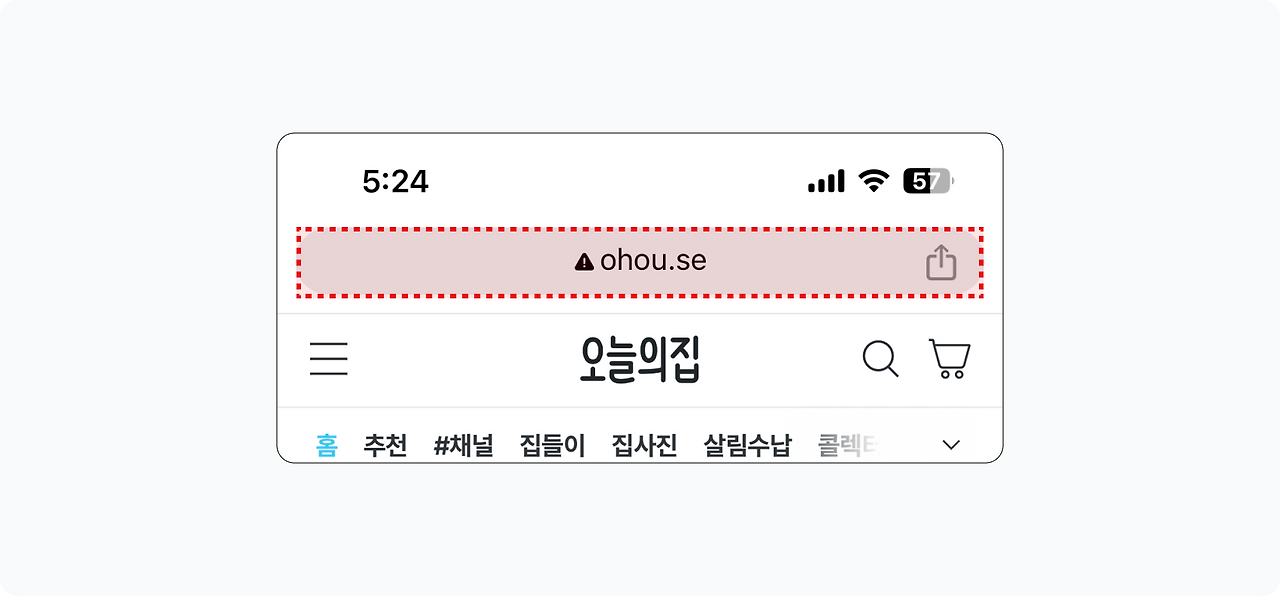
페이지 이동
앱은 임의로 주소를 입력해서 이동할 수 없지만 웹은 주소창에 URL을 입력하면 어디든 접근할 수 있다.

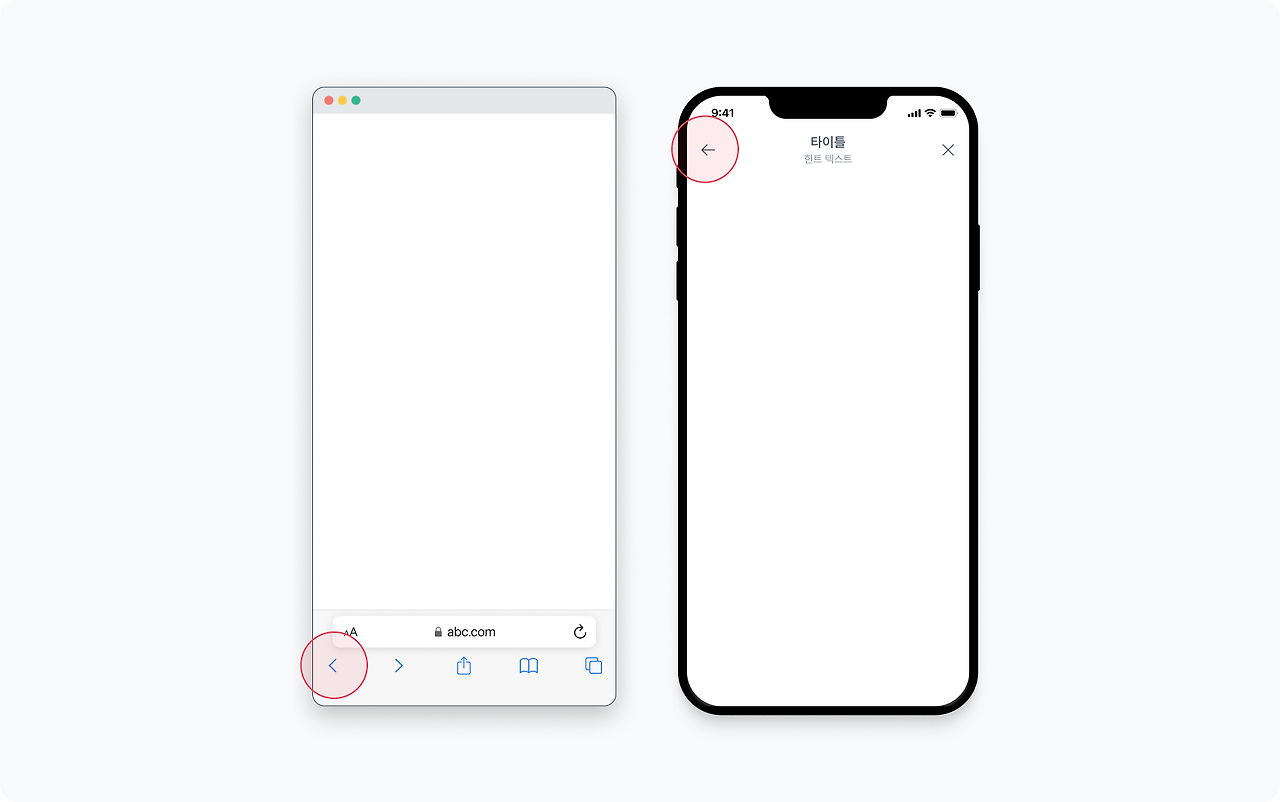
뒤로가기
앱의 경우, 일반적으로 화면 상단의 아이콘 등 버튼을 눌러 화면을 이동, 웹의 경우 브라우저 자체 기능을 통해 이전 화면으로 돌아가는 것이 자유로움

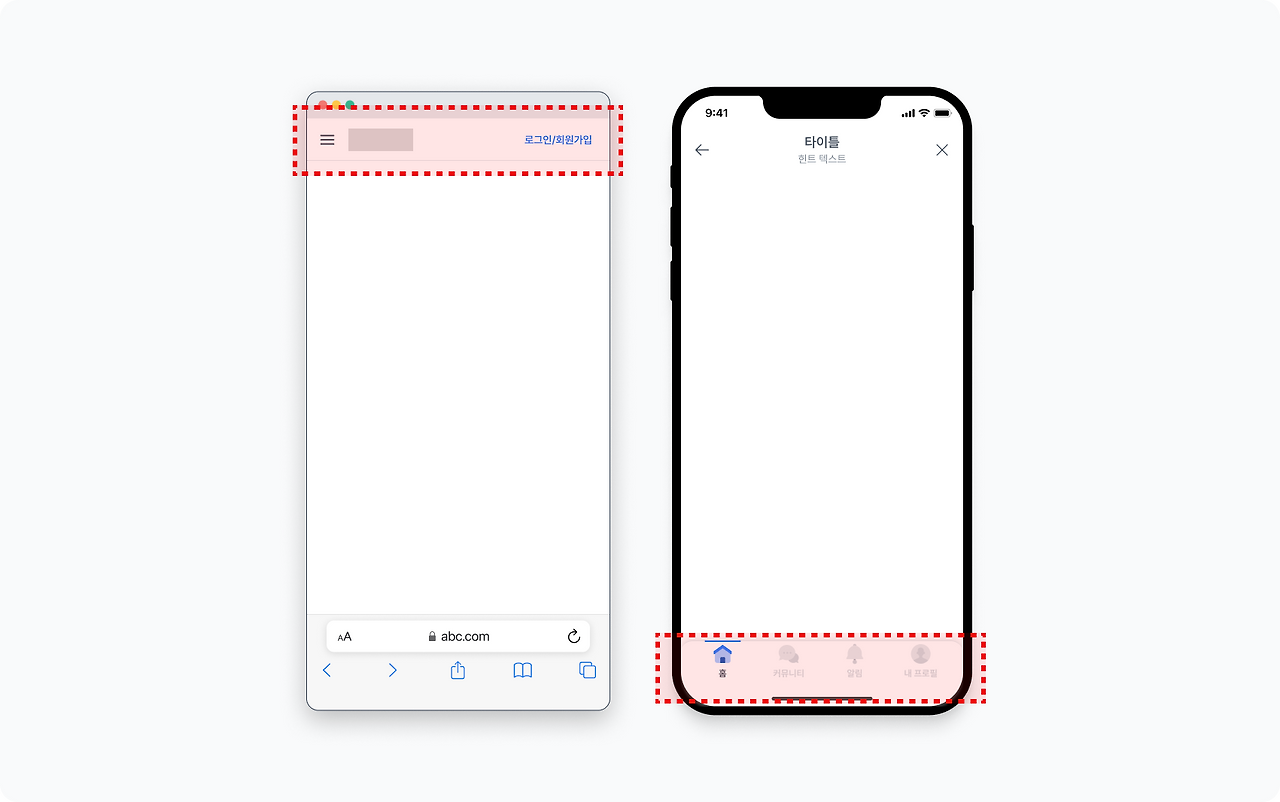
주요 메뉴 이동
모바일 웹에선 일반적으로 화면 상단에 주요 메뉴로 이동할 수 있는 UI를 배치한다.앱에선 화면 하단에 고정된 탭을 배치해 주요 메뉴로 이동할 수 있도록 한다

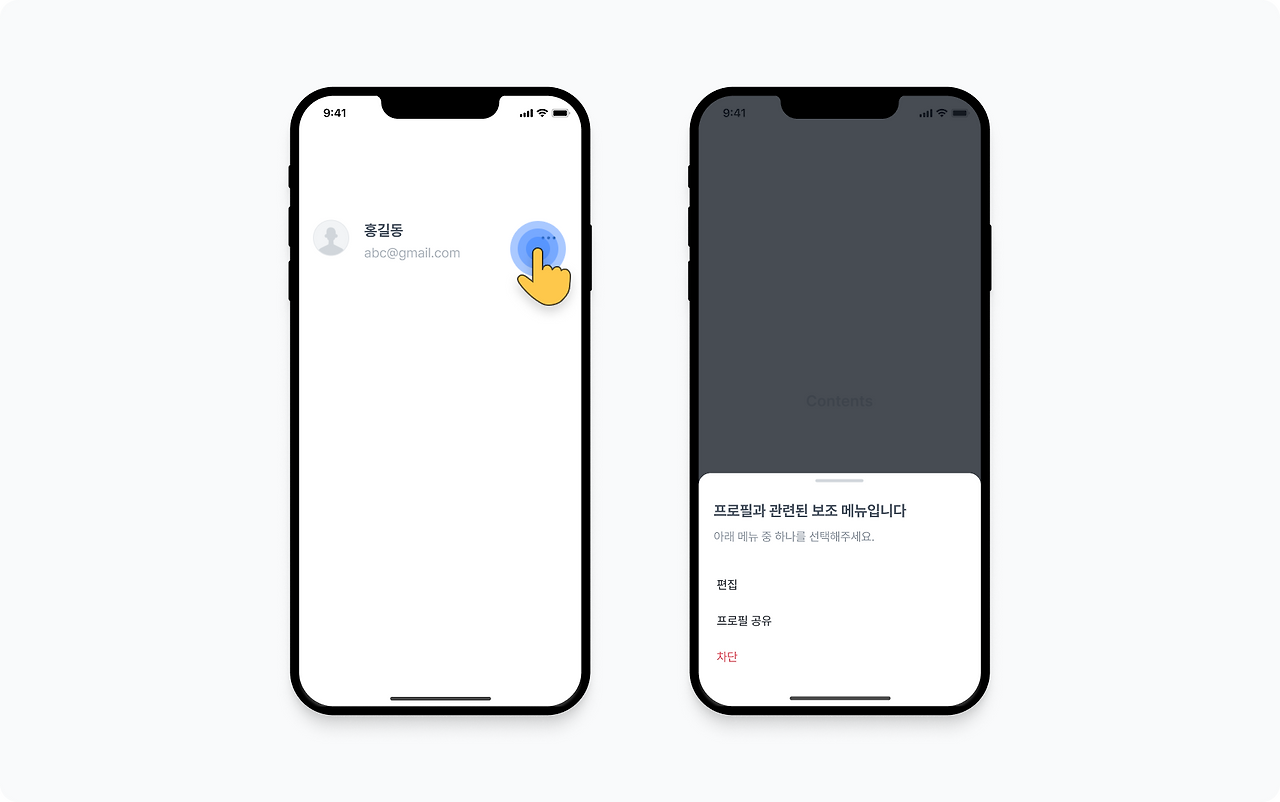
바텀 시트
바텀 시트의 경우 화면의 하단에 고정되어 있음
앱에서는 바텀 시트를 다양한 용도로 활용하지만, 모바일 웹에서는 사용하기 까다로움

OS
앱이나 프로그램을 실행하는 배경이 되는 시스템을 뜻해요. 우리가 이야기하는 iOS나 안드로이드도 운영체제의 종류예요. MacOS나 윈도우는 노트북이나 데스크톱 같은 컴퓨터의 운영체제
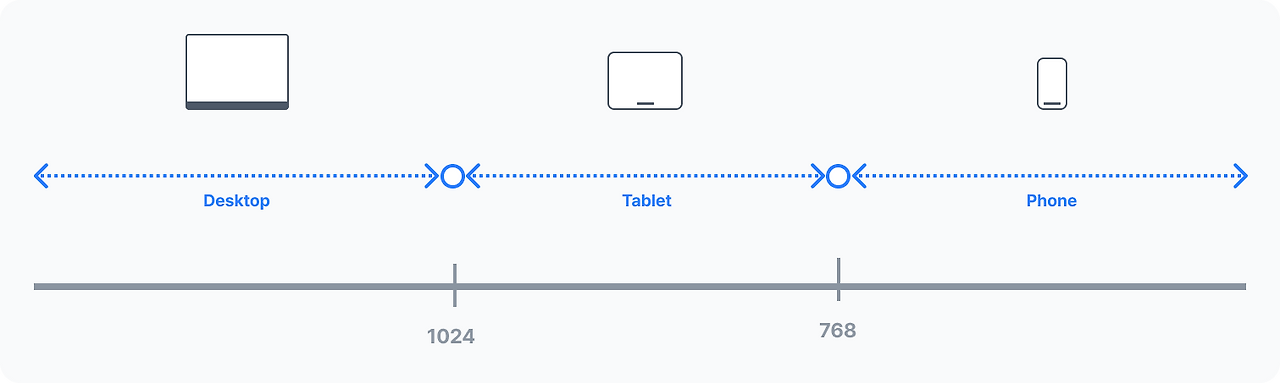
분기점
디스플레이의 해상도에 따라 각각 다른 화면을 보여주기 위한 기준점

가로가 1024px 이상이라면 데스크탑 화면
가로가 768px 이상, 1024px 미만이라면 태블릿 화면
가로가 768px 미만이라면 모바일 화면
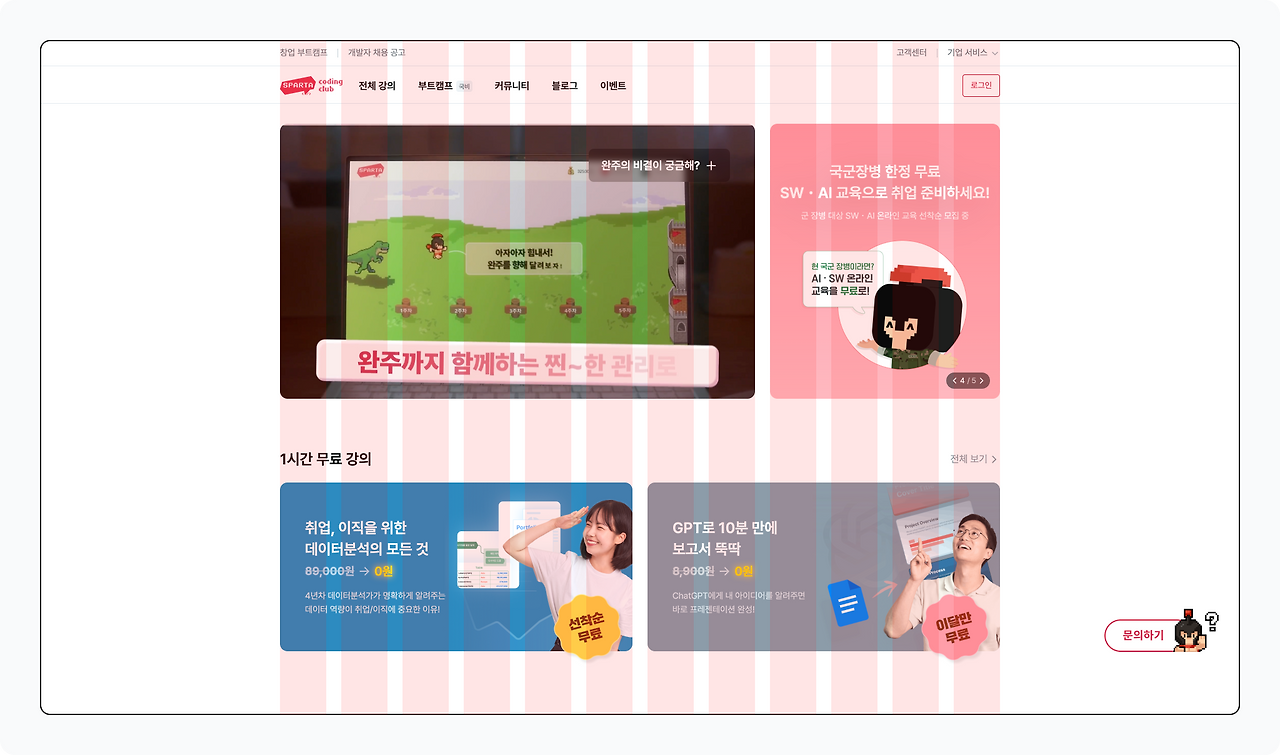
그리드(Grid)
가로 선과 세로 선을 직각으로 교차되게 만든 것 > 화면에 디자인을 배치하는 가이드라인

그리드의 구조

칼럼(Column)
세로 방향의 기둥
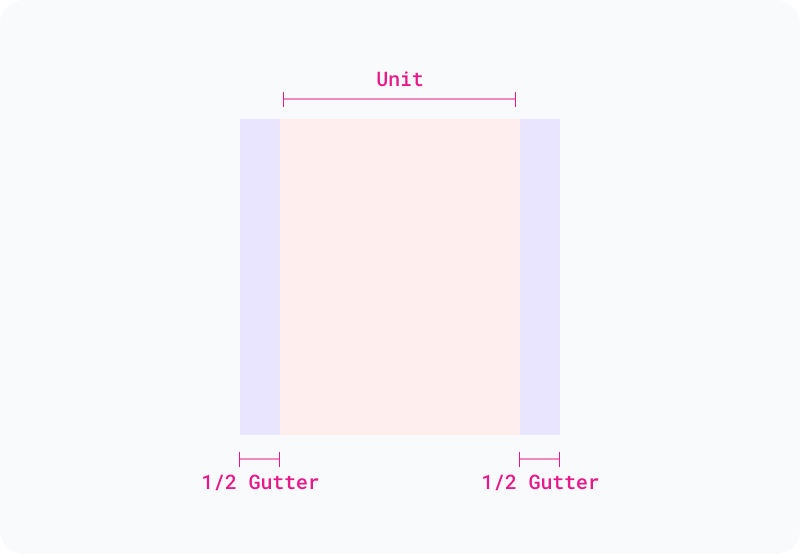
유닛
실제 콘텐츠를 정렬하는 기준선
거터
유닛과 유닛 사이의 여백이에요
반응형 디자인
해상도의 변화에 실시간으로 반응, 변화가 점진적이라고 표현하기도 해람
영어로 Responsive라고 부름
적응형 디자인
한번 적응하면 움직이지 않은 고정된 디자인, 해상도가 변하더라도 반응을 하지 않거나 실시간으로 변하지 않음
영어로 Adaptive라고 부름
'TIL(Today I Learn)' 카테고리의 다른 글
| [TIL 4주차 수요일] 오버레이와 모달 (0) | 2025.02.12 |
|---|---|
| [TIL 4주차 화요일] 역설계와 클론 디자인 (0) | 2025.02.11 |
| [TIL 3주차 목요일] 디자인 씽킹과 레퍼런스 분석, 그리고 피드백 (0) | 2025.02.06 |
| [TIL 3주차 수요일]디자인씽킹 실습(2) (0) | 2025.02.05 |
| [TIL 3주차 화요일] 디자인씽킹 실습(1) (0) | 2025.02.04 |