컴포넌트 프로퍼티
컴포넌트가 가상의 상태를 가질 때, 형태가 조금씩 변화할 수 있고 컴포넌트 안의 요소가 바뀌는 경우들도 있는데
이런 변화와 변경을 만들 수 있는게 피그마 컴포넌트 기능
.오토레이아웃 등 피그마를 최대한 활용해 컴포넌트를 만들고, 인스턴스를 디자인에 적용하는 과정을 반복하기 과정에서, 하나의 컴포넌트로 더 많은 디자인을 효율적으로 만들기 위해 활용
배리언츠(Variants)
컴포넌트가 가질 수 있는 또 다른 모습을 만들 수 있게 하는 컴포넌트 기능이며 컴포넌트의 가상의 상태를 만들 때 사용

프로퍼티(Property)
'속성’이라는 뜻, 디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소들을 다룰 때 사용

컴포넌트 프로퍼티 종류
Boolean(불리언)
컴포넌트 안에 있는 특정 요소를 보이게 하거나 안 보이게 할 수 있는 속성
Y or N을 선택하는 형식으로 참 또는 거짓, 예 또는 아니오, 켜기 또는 끄기 모두 가능

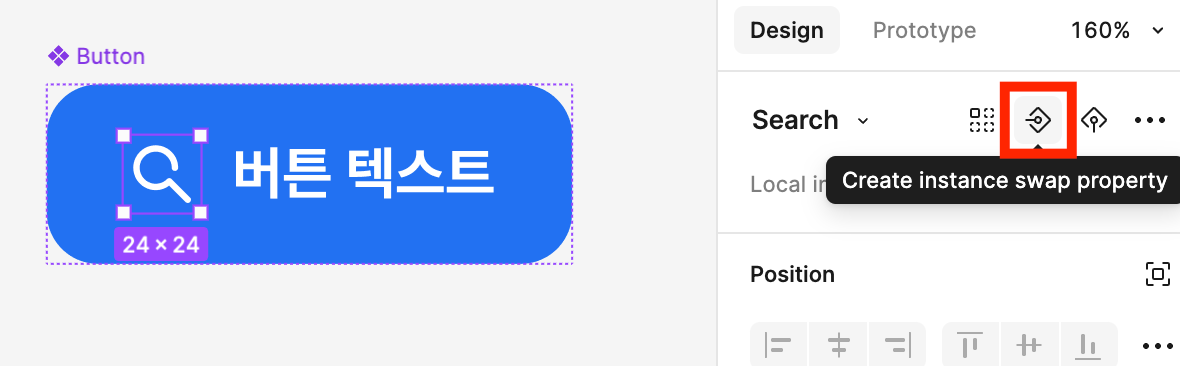
Instance swap
인스턴스를 다른 인스턴스로 교체하는 기능 주로 버튼 안의 아이콘, 팝업 안의 버튼 등을 교체할 때 사용

탭 컴포넌트의 정의
컴포넌트의 종류 중 네비게이션에 해당하는 컴포넌트이며 현재 화면을 전환해주는 요소에요
탭의 구조
인디케이터(Indicator)
탭이 선택되어 있는지 알려주는 표시자
라벨/레이블(Label)
탭 제목을 나타내는 텍스트

'TIL(Today I Learn)' 카테고리의 다른 글
| [TIL 3주차 수요일]디자인씽킹 실습(2) (0) | 2025.02.05 |
|---|---|
| [TIL 3주차 화요일] 디자인씽킹 실습(1) (0) | 2025.02.04 |
| [TIL 2주차 화요일 2] 래퍼런스 분석 (0) | 2025.01.31 |
| [TIL 2주차 월요일 3]UX/UI 심리학 법칙 (1) | 2025.01.27 |
| [TIL 2주차 월요일 1] 디자인 원칙과 게슈탈트 심리학 (0) | 2025.01.27 |