8포인트 그리드란??
우리가 보는 앱과 웹사이트 화면을 잘 들여다보면, 많은 요소들로 되어 있는데 이 요소들 간에도 일정한 규칙이 있다
화면에 배치된 버튼이나 입력창, 메뉴들을 한번 둘러보면 다양한 UI를 볼 수 있는데 이 UI들은 아무렇게나 만들어진 것이 아닌 디자인에서 합의한 규칙이 있다. 이 디자인 요소들은 8의 배수로 만든다는 규칙을 가지고 있는데
그 규칙을 8포인트 그리드 디자인(8-point grid design)이라고 한다.
왜 8포인트 그리드가 필요할까??

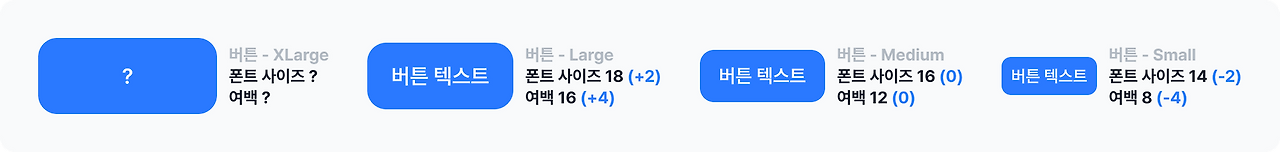
사진을 보면 각각 XL,L,M,S사이즈의 배너 버튼이 존재한다. M배너를 기준으로 L와 M 버튼을 비교하면 배너의 규칙이 보일텐데 사이즈에 따라 폰트사이즈는 2씩 변경되고 여백사이즈는 4씩 변경된다 그렇다면 우리는 이러한 규칙을 발견함으로서 XL의 폰트사이즈는 20 여백사이즈는 20이라는 것을 유추할 수 있다. 만약 이러한 규칙이 없었더라면 중간체게에서 계속 되묻는 번거로운 상황이 생길것이다.
이처럼 무언갈 디자인 할 때 하나의 규칙을 정하고 시작하게 되면 디자인 진행을 더 수월하게 만들 수 있다.
여백이나 간격, 높이나 너비 등 UI 수치를 키우거나 줄일 땐 최대한 8의 배수 단위로 한다는 약속을 하며 그 약속을 8포인트 그리드, 또는 8포인트 그리드 디자인이라고 한다. 이는 어떤 디자인을 보더라도 8의 배수만 머릿속에 기억하고 보면 되기 때문에 커뮤니케이션을 더 빠르게 할 수 있고, 결과적으론 개발도 디자인도 더 빨리 할 수 있어요!
왜 8포인트일까??

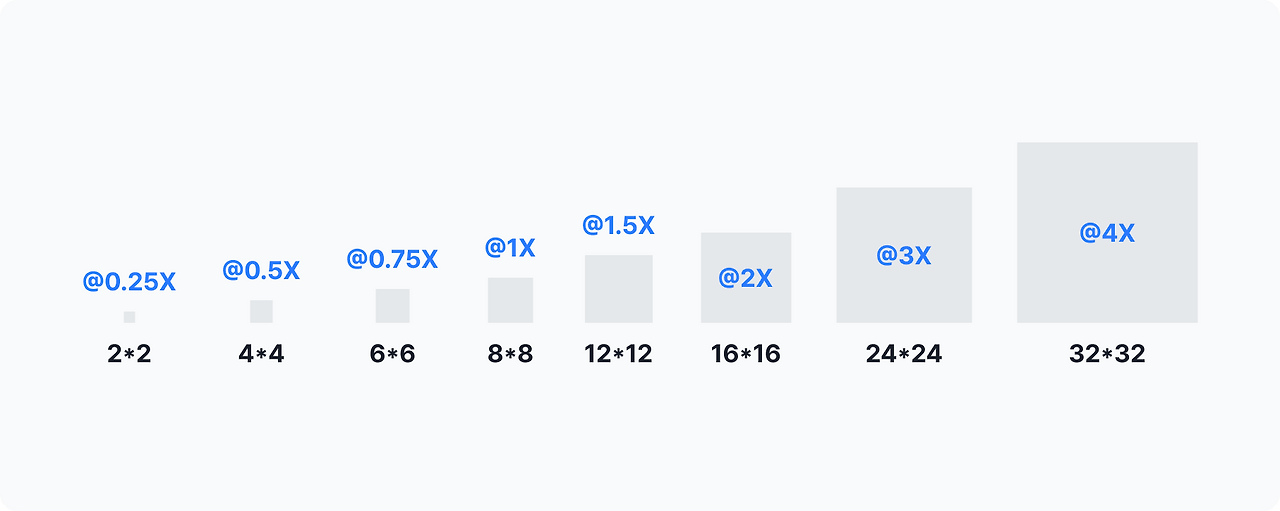
8은 1.5배, 2배, 3배, 4배를 해도 깔끔하게 떨어지는 것을 볼 수 있다.
이러한 요소로 8포인트로 디자인을 축소할 때 디자인을 망가뜨리지 않고 축소할 수 있으며 반대로 커질 때도 다른 수에 비해 딱 떨어지게 만들기 쉽다. 따라서 해상도가 변하면서 업스케일, 다운스케일될 때 유연하게 대처할 수 있디.
최근에는 디바이스의 해상도가 워낙 선명하고 좋아져서, 디자인도 더 세밀하고 복잡하게 만들기 위해 8 대신 4배수나 2배수까지도 사용하는 경우도 많다.
'TIL(Today I Learn)' 카테고리의 다른 글
| [TIL 1주차 수요일 1] 파운데이션, 컬러스타일, 폰트 스타일 (2) | 2025.01.22 |
|---|---|
| [TIL 1주차 화요일 3] 오토레이아웃 (0) | 2025.01.21 |
| [TIL 1주차 화요일 2 ] 프레임(Frame)과 그룹(Group) (0) | 2025.01.21 |
| [TIL 1주차 화요일 1] 피그마 사용(이동, 스케일, 레이어) (0) | 2025.01.21 |
| [TIL 1주차 월요일 1 ]디스플레이와 픽셀, 디지털 배수와 표현기법 (2) | 2025.01.20 |