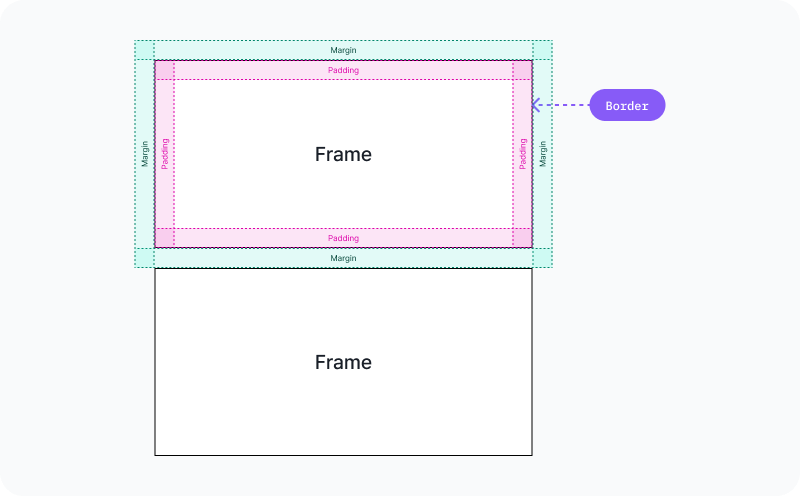
우리가 보는 화면의 디자인들은 모두 코드 블록으로 이루어져 있다. 이 코드 블록은 피그마에선 프레임으로 만들 수 있다.
프레임은 컨테이너라고 불리며 아래는 해당 관련 용어이다

패딩(Padding)은 코드 블록 안에 있는 개체와 함께 실제 블록의 사이즈가 되는 내부 여백을 말하며 보더(Border)는 코드 블록 내부 공간 바로 바깥의 가장자리. 실제 코드 블록의 테두리를 밀한다. 마지막으로 마진(Margin)은 코드 블록 바깥의 여백이자 다른 코드 블록과의 간격를 말한다.
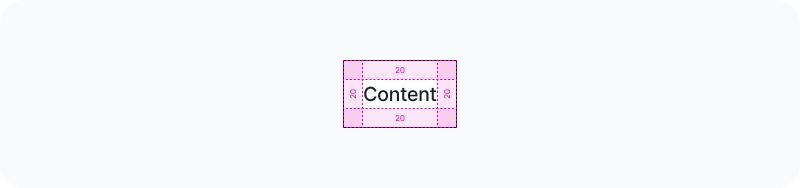
오토레이아웃은 개체를 패딩으로 감싸 컨테이너를 만들 때 사용한다.

한마디로 우리가 만드는 UI의 크기는 개체의 크기 + 패딩을 뜻한다.
컨스트레인트란?
컨스트레인트(Constraint)는 제약(조건), 제한이라는 뜻을 가지고 있으며 오토레이아웃 안에 있는 개체들이 움직이는 방식을 제한히는 기능을 말한다. 쉽게 이야기 하면 부모 컨테이너의 크기가 변할 때, 자식 컨테이너는 어디를 기준으로 변할수 있는지 정할 수 있다.
리사이징이란?
쉽게 말하면 사이즈가 변경된다는 것이다. 프레임은 기본적으로 가로와 세로 길이가 고정딘 상태를 Fixed(픽스드;고정된)라고 부르는데 프레임을 오토레이아웃으로 감싸는 순간, Fixed 외의 다른 사이즈값이 생기는것을 리사이징(Re-sizing)이라고 한다.
요소의 위치를 고정하거나 스크롤에 따른 위치를 조정할 때, 개발에서 포지션이라는 속성을 조정해서 만든다
포지션 종류는 다음과 같다.
Static(스태틱) : 일반적인 요소들이 가지고 있는 포지션이며 기본값이자 스크롤을 하면 같이 따라 같이 움직인다.
Fixed(픽스드;고정된) : 화면 전체를 기준으로 스크롤하더라도 항상 고정된 위치에 있다. 우리가 아는 웹사이트의 헤더나 앱 하단의 버튼 등이 Fixed Position 이다.
Absolute(앱솔루트) : Fixed와 유사하지만, 고정되는 기준이 컨테이너 안이다. 즉, Fixed는 화면 전체를 기준으로 하고, Absolute는 본인이 담겨 있는 부모 컨테이너를 기준으로 한다.
'TIL(Today I Learn)' 카테고리의 다른 글
| [TIL 1주차 수요일 1] UXUI란? (1) | 2025.01.22 |
|---|---|
| [TIL 1주차 수요일 1] 파운데이션, 컬러스타일, 폰트 스타일 (2) | 2025.01.22 |
| [TIL 1주차 화요일 2 ] 프레임(Frame)과 그룹(Group) (0) | 2025.01.21 |
| [TIL 1주차 화요일 1] 피그마 사용(이동, 스케일, 레이어) (0) | 2025.01.21 |
| [TIL 1주차 월요일 2]8포인트 그리드 디자인 (0) | 2025.01.21 |