오늘의 과제는 카카오톡의 앱 화면을 분석해 보고 디자인 원칙 기반 분석을 하여 좋은 사례 2개와 나쁜 사례 2개, 총 4개의 사례를 찾아서 디자인 원칙에 근거하여 작성하고 찾은 사례에 대해 개선 방향을 한번 적어 볼 것 이다
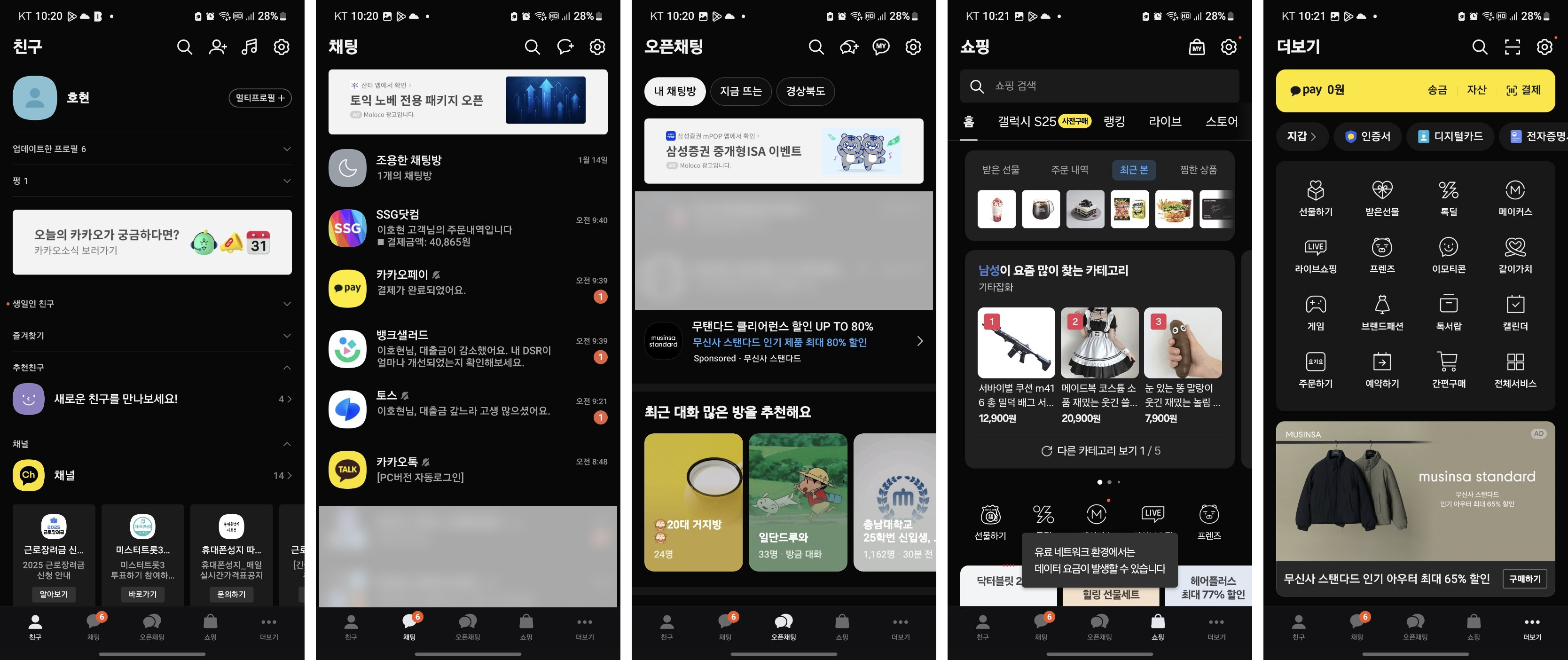
일단 작성일 기준으로 카카오 메인 탭 화면을 볼 것이다.

왼쪽 부터 나와 친구들의 프로필을 볼 수 있는 친구화면,대화를 하고 기록을 볼 수 있는 채팅화면, 친구가 아니라도 다양한 사람과 소통할 수 있는 오픈채팅화면, 다양한 물건을 살 수 있는 쇼핑 화면, 마지막으로 그외 정보를 확인 할 수 있는 더보기 화면이 있다. 우선 화면 분석을 시작해 보겠다
전체적으로 상단의 앱바에 를 보면 좌측에 해당 화면을 설명하는 텍스트와 우측에는 아이콘 버튼이 나열되어 잇다. 맨 우측의 설정 버튼을 제외하곤 각자 탭 화면에 사용에 도움이 되는 버튼을 추가 했다.하단에는 해당의 메인 탭으로 이동할 수 있는 네이게이션 바가 있다는데 메인텝의 공통점이다. 이제 각 화면을 살펴 보도록 하겠다.
친구 탭
우선 첫번째로 보이는 친구 탭 화면이다 여기선 내가 저장한 연락처라 아이디를 통에 친구를 추가하면 친구목록에 추가가 된다 내 프로필 아래로 최근이 프로필 사진이나 메시지를 업데이트 한 사람을 보여주는 구간이며 그 아래에는 자신의 일상을 공유 할 수 있는 펑이라는 항목, 생일인 친구 프로필이 뜬느 생일인 친구, 내가 자주 연락하는 사람을 상당에 고정할 수 있는 즐겨찾기,상대방이 나를 친구로 저장하면 뜨는 추천친구,브랜드 채널,그 아래로는 친구들의 프로필을 볼 수 있는 친구 목록이 있다.
체팅 탭
자기가 대화를 나누거나 연락이 온 것을 볼 수 있는 화면이다. 최근 온 연락이 상단에서 뜨며 알림이 뜨지 않도록 하는 조용한 대화방이 맨 상단에 자리잡아 있다.
오픈체팅 탭
친구가 아닌 다양한 사람들과 연락할 수 있는 채팅이며 공통 관심사나 단기간만 있을 채팅방을 만들 때 주로 활용하고 한다.키워드를 검색하여 자신이 찾고있는 채팅방을 찾거나 생성할 수 있다.
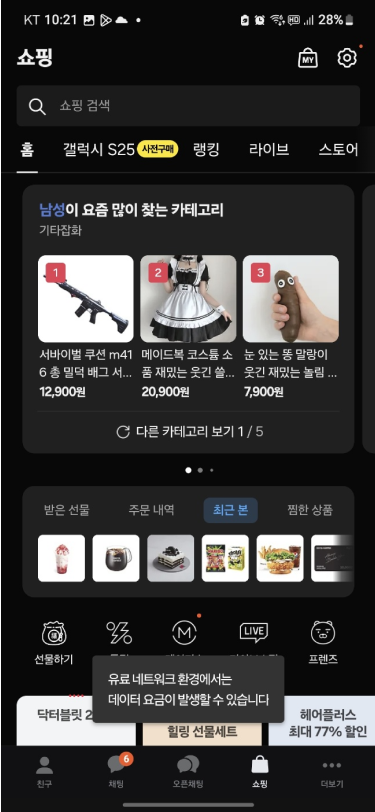
쇼핑 탭
다양한 물품을 구매 할 수 있다. 누군가에게 선물하는 기프티콘을 이용하여 멀리 떨어져 있는 사람이라도 선물을 줄 수 있다.
더보기 탭
다양한 추가 항목들이 있다. 뉴스, 켈린더, 게임 등 다양한 부가 항목들이 있다.
각 탭의 화면구조를 분석하면서 디자인 원칙 기반 분석을 좋은 사례 2개와 나쁜 사례 2개를 이야기 해보겠다
좋은 사레
대칭을 맞춘 쇼핑화면
쇼핑화면을 보면 상물들의 사진을 대칭형태로 배치하여 화면의 균형감을 잘 살렸다
근접성을 활용한 오픈채팅 탭화면
탭화면의 관련항목들을 살펴보면 같은 그룹의 항목들을 가까히 배치시켜 시각적으로 안정감을 주었다.
나쁜 사레
부족한 시각적 위계
모든 폰트사이즈가 같아 시작적인 위계가 부족한 것 같다
특히 쇼핑항목에 크기를 크게 잡은 많이 찾아보는 상품항목은 중앙에 배치하고 크기가 작게 최근 본 상품을 상단에 배치 하여 시각적으로 어색함을 느끼게 된다
불필요한게 많은 더보기
더보기 중앙에 배치된 버튼 아이콘 중 굳이 개별적으로 있어야 할게 있는 항목이 보있다. 오히려 불필요한 항목으로 인해
보여지는 정보가 많아 오히려 사용하지 않게 되는 것 같다.
개선방안
항목제배치로 시작적 위계 살리기
그기가 가장 큰 항목인 성별간 가장 많이 본 상품을 상단에 배치하고 상단의 바를 중앙에 배치해보는 것이다.

이렇게 하면 시각적으로 더 안정감이 느껴지게 된다.
레퍼런스 웹디자인으 탐색하면서 평소에 넘겨보던 카카오 메인텝을 살펴보면서 많은 탐구를 해본 것 같다.
단순히 뭐가 있는지를 보는 것이 아닌 디자인 요소 하나하나 살펴보면서 세세하게 보는 관점이 생겼다
그리고 기존 웹디자인을 어떻게 해야 사용자들이 더 편리하게 사용할 수 있는지 고민할 수 있는 시간이 된 것 같다
이 경험을 잘 살려 앞으로 해여 하는 디자인 일을 잘 수행 할 수 있도록 해야겠다.
'UXUI 입문과정' 카테고리의 다른 글
| [UXUI 입문과정 챕터 5] 디자인 법칙에 맞는 ui 찾아보기 (0) | 2025.01.24 |
|---|---|
| [UXUI입문과정 챕터 4] 프로토 타입 만들기 (0) | 2025.01.24 |
| [UXUI입문과정 챕터 3] 테스트케이스 작성, QA로 발견한 이슈 공유 (0) | 2025.01.23 |
| [UXUI입문과정 챕터 2] 디자인 씽킹을 활용한 앱 분석 (0) | 2025.01.23 |
| [UXUI입문과정 챕터 1] 내가 선정한 앱 화면 분석 (0) | 2025.01.22 |