사용자 중심 디자인(User-Centered Design, UCD)
제품이나 서비스를 설계할 때 사용자를 공감하여 사용자의 문제를 이해하고, 이를 해결하기 위한 개선안을 제공함으로써 사용자에게 만족스러운 경험을 제공하는 접근 방식
직관적인 디자인
사용자의 행동 유도
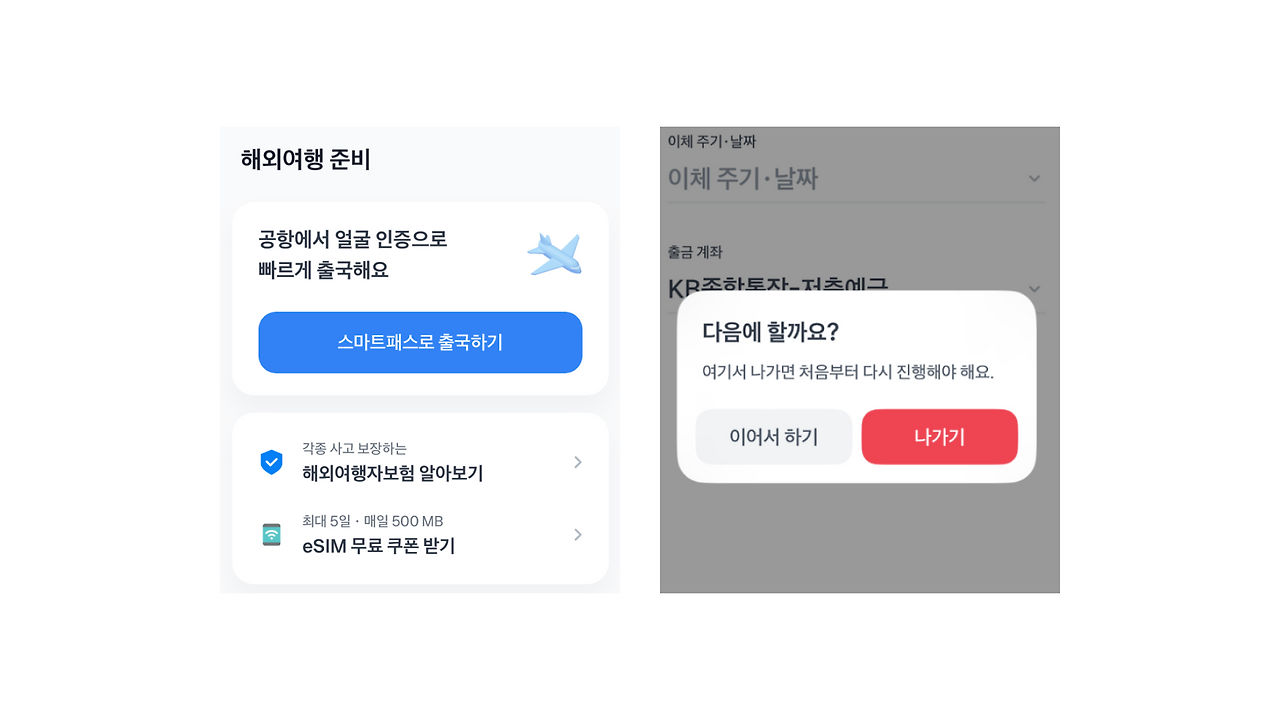
버튼
사용자 행동을 유도할 수 있는 중요한 인터페이스 요소, 배경색 혹은 콘텐츠와 대비되는 컬러를 사용하여 버튼을 강조함
흐름에 맞게 필요한 위치에 배치하여 쉽게 사용할 수 있어야 함

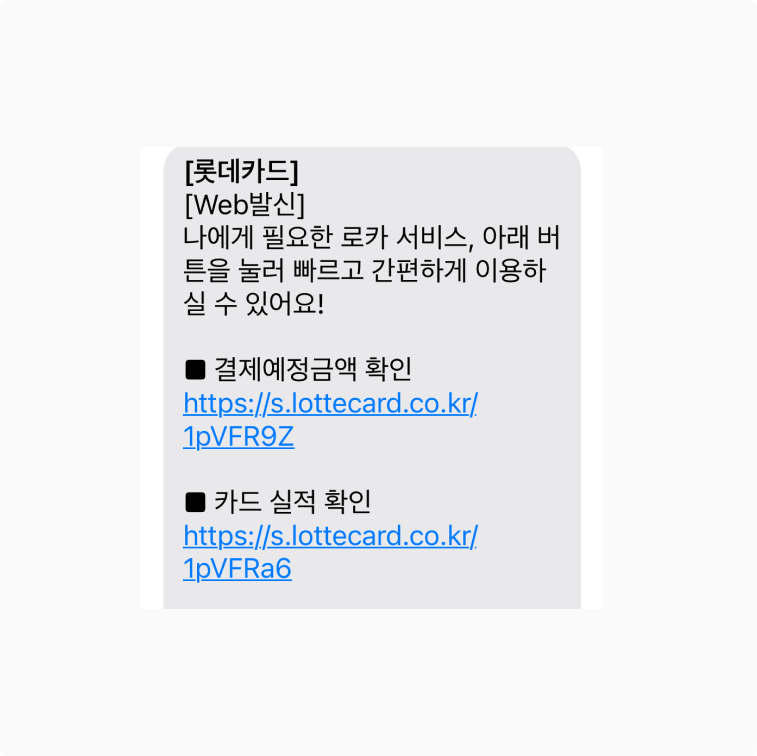
링크
일반적으로 웹에서는 파란색으로 표현함
링크된 텍스트에 밑줄을 넣어 클릭이 가능함을 전달

시각적으로 표현
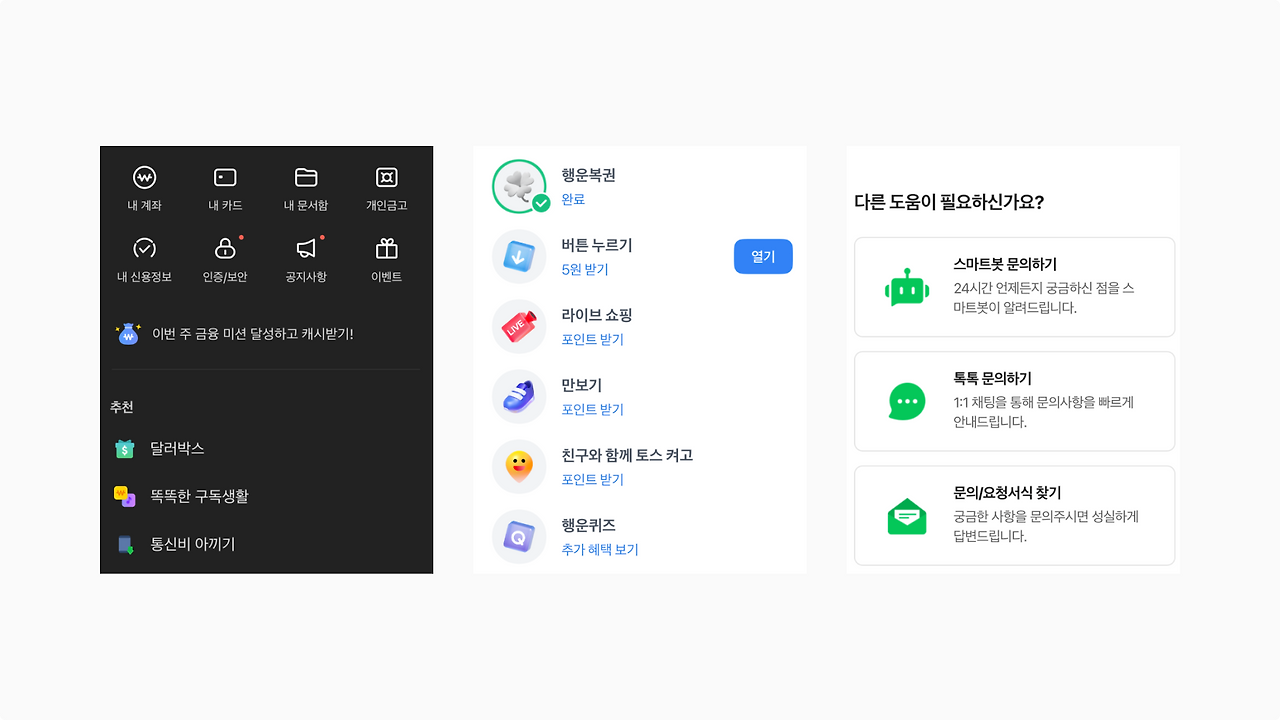
픽토그렘
사용자가 정보를 더 쉽고 빠르게 이해하기 위해 시각적으로 디자인할 수 있음
텍스트로 되어있는 정보를 픽토그램이나 아이콘을 활용하여 사용자의 이해를 돕고 핵심 정보를 강조해서 빠르게 전달가능

아이콘
화적, 언어적 차이를 넘어 사용자가 즉각적으로 이해할 수 있음
직관적인 디자인 핵심 요소
대비 높은 색상 조합, 간단한 레이아웃, 유연한 인터페이스, 아이콘 및 픽토그램 이미지 사용
일관된 디자인
제품을 사용할 때 예측 가능하고 일관된 상호작용을 경험함으로써 사용자의 불확실성을 줄이고 신뢰감을 전달할 수 있
이런한 경험은 새로운 인터페이스를 사용할 때 빠르게 적응하고 이해할 수 있도록 도와줌
가독성을 고려한 디자인
여백 활용
화이트 스페이스라고도 하며 화면에서 비어있는 공간을 의미
상대적으로 가까이 있는 요소들은 하나의 그룹
콘텐츠 그룹화
상대적으로 가까이 있는 요소들은 하나의 그룹으로 보이게 됌
비슷한 의미, 주제를 갖고 있는 콘텐츠를 그룹화하여 사용자의 편의성을 높일 수 있음
크기와 비율
요소의 중요도에 따라 크기를 조절하여 배치하면 자연스럽게 시선을 끌 수 있음
중요도에 따라 요소의 크기와 비율을 조정하여 콘텐츠의 계층을 구성할 수 있음
더 중요한 요소는 강조해서 눈에 띄게 표시하여 중요도에 따라 정보를 확인할 수 있어야 함
계층 구조
사용자가 중요한 정보를 빠르고 쉽게 확인할 수 있도록 시각적 계층 구조를 설정해야함
이를 위해서는 텍스트의 크기, 컬러, 위치를 활용할 수 있어야
접근성을 고려한 디자인
명확한 텍스트와 디자인 요소
텍스트, 버튼, 링크는 명확하게 구분하기 쉬워야 함
명도 대비
텍스트와 배경 색상 간의 충분한 대비를 제공하여 시각적인 접근성을 높여야 함
키보드 내비게이션
사용자가 마우스 없이 키보드만으로 웹사이트의 모든 기능을 사용할 수 있게 설계해야 해요.
스크린 리더
스크린 리더가 올바르게 읽힐 수 있도록 설계해야 함
직관적인 네비게이션
사용자가 원하는 정보를 빠르고 쉽게 탐색할 수 있게 하는 것은 중요
EX. 명확한 메뉴 구조, 비주얼 요소 활용
터치 스크린 최적화
손가락으로 쉽게 누를 수 있도록 터치 영역을 확보하고, 요소 간 적절한 간격을 유지하는 것이 중요
버튼, 아이콘 요소의 최소 사이즈를 확인하고 적용해야 함
안드로이드 버튼, 아이콘 규격 48
IOS 버튼, 아이콘 규격 44
'TIL(Today I Learn)' 카테고리의 다른 글
| [TIL 6주차 월요일] 컴포넌트 카피하기 (0) | 2025.02.24 |
|---|---|
| [TIL 5주차 금요일] UI 디자인 기본 (1) | 2025.02.20 |
| [TIL 5주차 화요일] 커머스앱 프로토타입 만들기 (0) | 2025.02.18 |
| [TIL 5주차 월요일] 프로토 타입 제작 (0) | 2025.02.17 |
| [TIL 4주차 수요일] 오버레이와 모달 (0) | 2025.02.12 |