오늘의 과제는 총 3개 이다
과제 1
어코디언 제작
과제 2
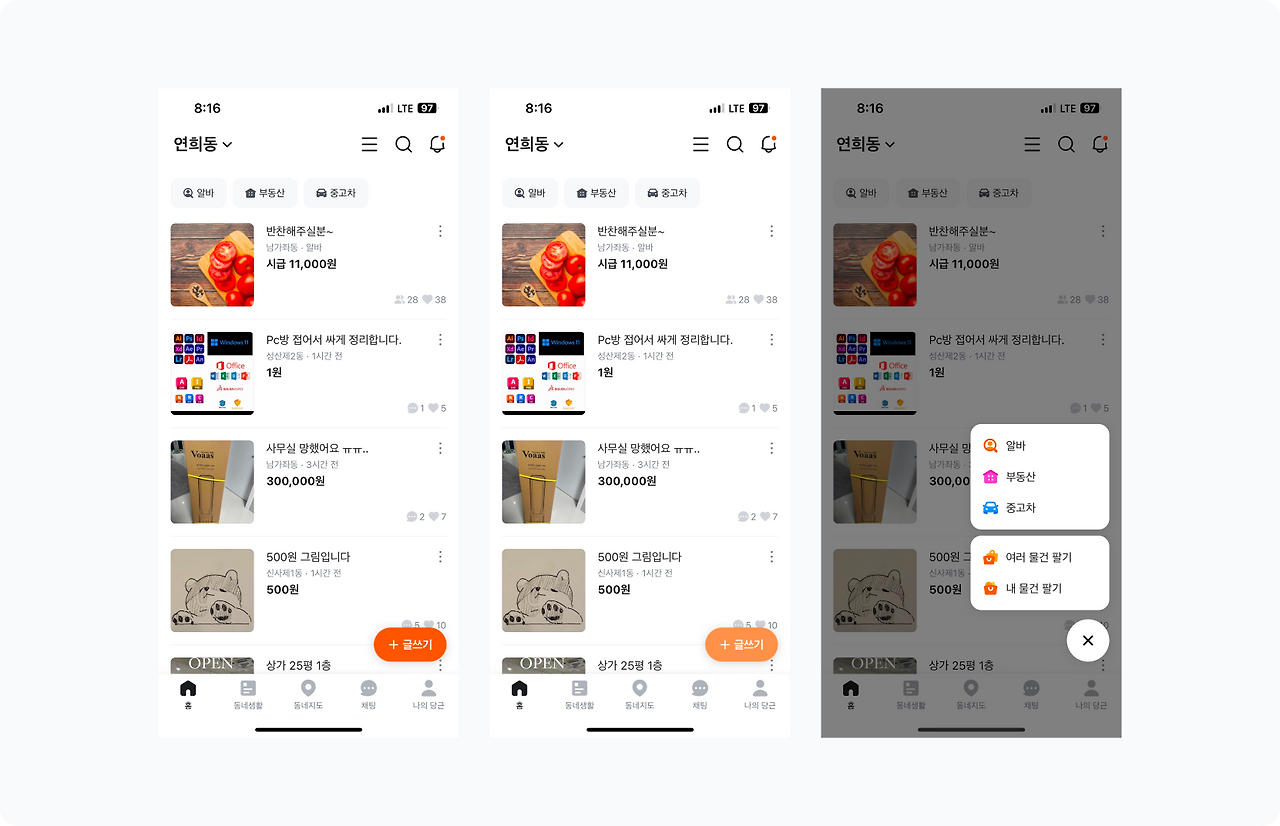
당근 앱 홈 화면에 있는 글쓰기 버튼의 인터랙션을 프로토타입으로 제작
과제 3
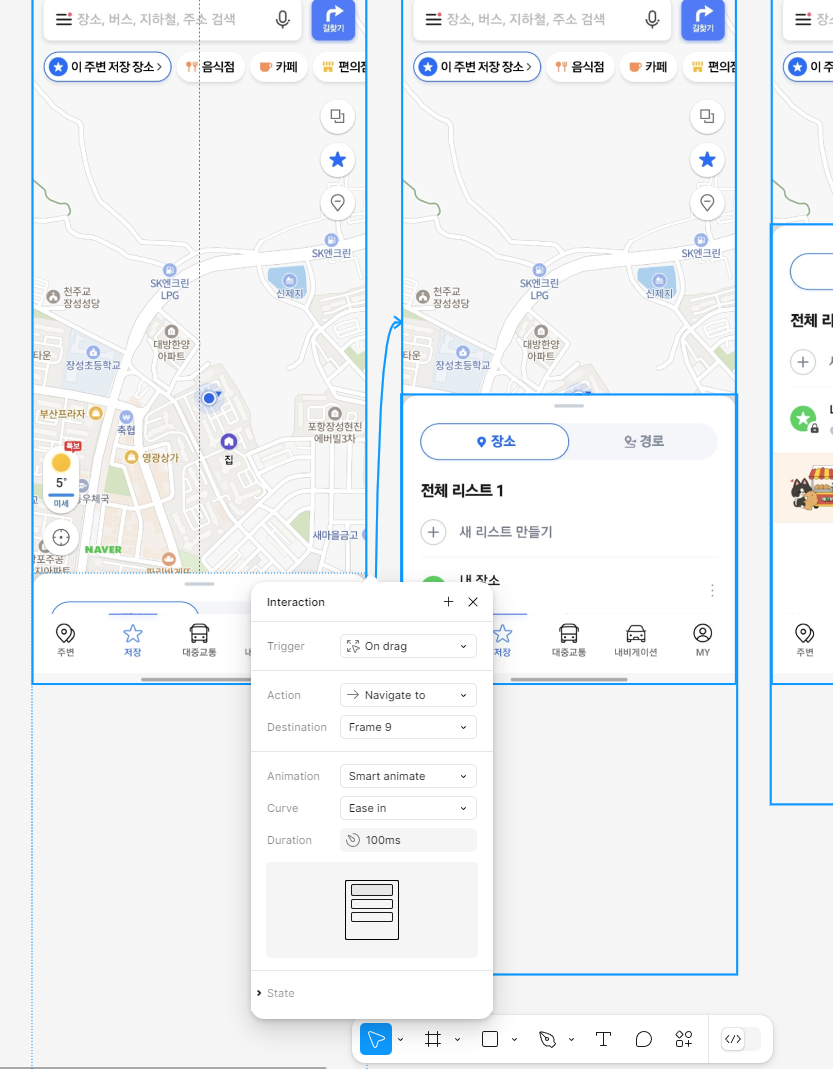
네이버 지도 앱의 바텀시트 드래그를 프로토타입으로 제작



과제의 핵심은 프로토 타입을 어떻게 설정하는가 이다 나는 각 과제의 프로토 타입 설정을 다음과 같이 했다.
과제 1
아이콘 버튼에 넘어갈 화면에 interaction trigger on click 설정, action navigate to, animation을 smart animation으로 설정


과제 2
프로토 타입에서 글쓰기 버튼을 다이얼로그와 연결 후 trigger를 on click, action을 overlay로 설정하고 그overlay를 당근 화면에 설정하고 포지션을 manual로 설정하여 알맞은 위치에 배치한다

과제 3
프토로 타입에서 하단 다이얼로그 바를 인터렉션을 trigger를 on drag,action을 nevigate to로 설정 overlay를 당근 화면에 설정, animation 설정을 smart animate로 설정

각 과정을 프로토 타입으로 보여주면 다음과 같다.
이렇게 피그마 심화 과정을 마무리 했다 헷갈린 부분이 많아 튜터님께 많이 도움을 받은 과제였다.
이번 계기로 프로토 타입 인터렉션을 잘 활용할 수 있는 시간이 된 것 같다. 하지만 앱의 전체구성으로 보면 그땐 더 큰 난관을 맞이할 것이다. 그 난관을 잘 헤처나가도록 해보자
'피그마 심화과정' 카테고리의 다른 글
| [피그마 심화과정 챕터 3] 네이버 지도 앱 클론 디자인 (0) | 2025.02.19 |
|---|---|
| [피그마 심화과정 챕터 2] UXUI 역설계와 클론 디자인 실습 (0) | 2025.02.12 |
| [피그마 심화과정 챕터 1] UI 차이점 찾아보기, 와이어프레임 그리기 (0) | 2025.02.11 |