[TIL 1주차 수요일 1] 파운데이션, 컬러스타일, 폰트 스타일
피그마를 통해 만들고자 하는 건 UI이다. UI는 버튼, 체크박스나 라디오, 탭 등 우리가 화면에서 볼 수 있는 모든 요소들을 뜻하며 기초 재료인 파운데이션과, 이 파운데이션을 조합해 만드는 컴포넌트로 나눌 수 있다
파운데이션의 구성은 다음과 같다
색상(Color)
서체(Font, Typography)
간격, 여백(Spacing, Gap)
곡률(Radius)
그리드(Grid)
고도(Elevation)
아이콘(Icon)
오늘은 파운데이션의 구성중 컬러와 서체를 다룰 것이다.
Color
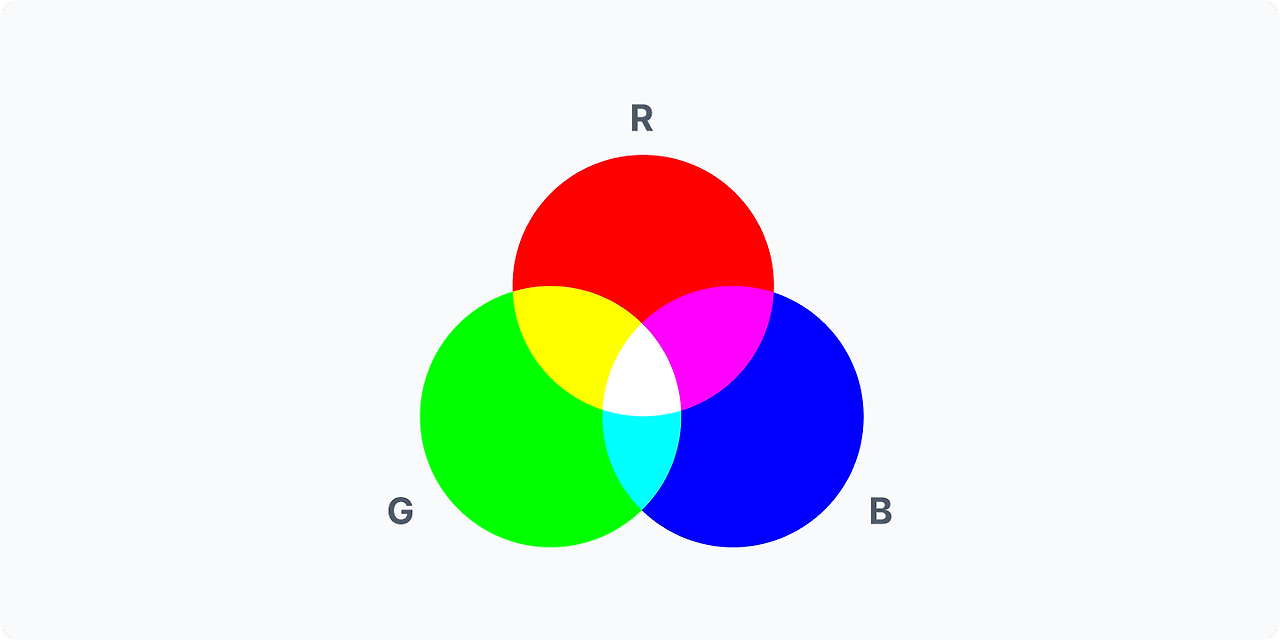
디스플레이는 빛의 3원색으로 구현되는 화면이다 그렇기에 빛의 농도와 명암을 조절해 여러가지 색으로 만들어요
빛은 3원색의 구성은 빨강, 바랑, 초록이다 각 색의 영어단어의 앞글자를 따와 RGB라고 불린다.
빛을 더해가며 다른 색을 만들기 때문에 가산혼합이라고 부른다.

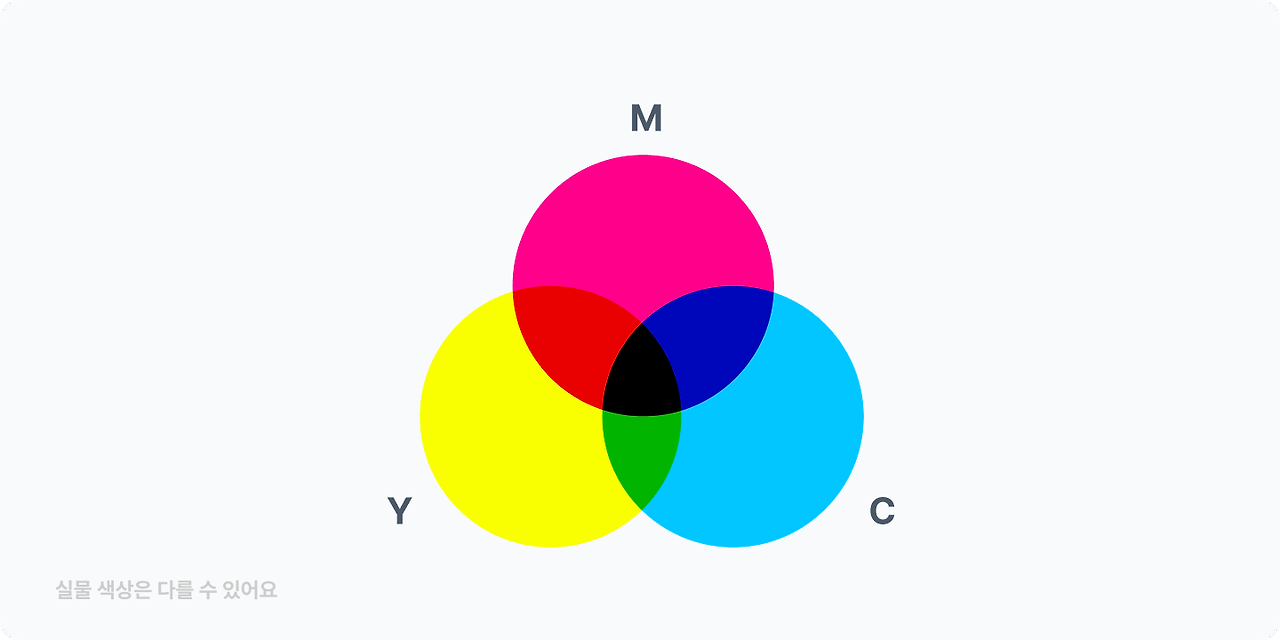
색의 3원색은 빨강(Magenta;마젠타), 노랑(Yellow;옐로), 파랑(Cyan;사이안) 으로 구성된다.
색은 모두 섞으면 검정색이고, 덜어내야 하기 떄문에 감산혼합이라고 부른다.

컴퓨터는 빨강, 초록, 파랑을 각각 256가지의 값으로 보여줄 수 있다. 이 각각의 숫자를 컴퓨터는 16진수(Hexadecimal)로 변환해서 읽는데 이 16진수 값을 Hexadecimal Code(16진법으로 작성된 코드)를 줄여서 Hex Code라고 부른다.
폰트(Font)
다른 말로는 폰트 스케일이라고도 하는데, 스케일은 일정한 규칙에 따라 정렬된 하나의 세트를 뜻한다
폰트의 구성은 다음과 같다.
패밀리(Family)
말 그대로 폰트의 종류를 뜻한다
굵기(=무게감, Weight)
일반적으로 굵기라는 뜻이지만, 더 정확하게는 ‘무게감’을 나타내며 디자이너는 Thin, Light, Regular 등 굵기 이름으로 이야기하는 걸 더 선호한다. 개발자는 100, 200 등 굵기에 할당된 숫자로 이야기하는 걸 더 선호해요.
크기(Size)
폰트의 크기를 뜻한다. 일반적으로 16px 부터 시작하고, 2px 씩 줄이거나 늘린다. 크기가 너무 작으면 읽기 힘들어 지기 때문에 10px 미만으로는 사용하지 않는 걸 권장한다고 한다.
행간(Line-height)
글줄과 글줄 사이의 간격을 뜻한다