[UXUI 입문과정 챕터 5] 디자인 법칙에 맞는 ui 찾아보기
오늘의 과제는 다음과 같다
1.게슈탈트 심리학(유사성의 원리, 근접성의 원리, 페쇄성의 원리, 연속성의 원리, 공통성의 원리)에서 3가지를 골라
실제 사례를 찾아보기
2. UX 비주얼 디자인 원칙(스케일, 시각적 위계, 균형, 대비)에서 3가지를 골라 실제 사례를 찾아보기
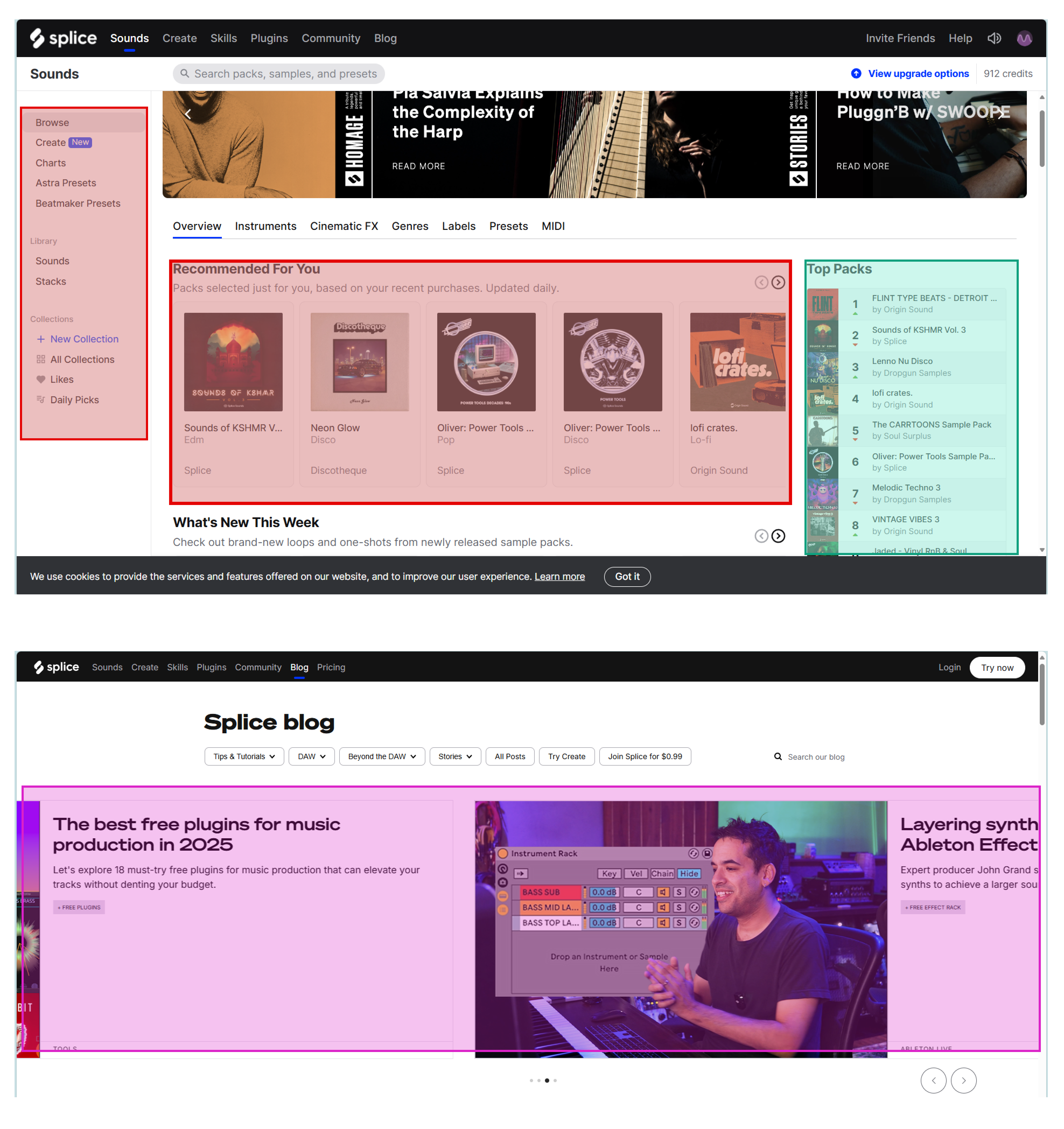
우선 첫번쨰 과제로 찾은 사이트는 splice로 음악 오디오 샘플을 공유하며 가상악기를 구매하거나 구독을 통해 사용할 수 있게 해주는 사이트이다. 여기서 내가 찾은 게슈탈트의 심리학의 3가지 요소는 유사성의 원리, 근접성의 원리, 폐쇄의 원리 이다.

첫번째 사진은 splice에 로그인하면 들어와지는 화면이다 좌측에는 카테고리들이 나열되어 있고 중앙부에는 여러 사운드 샘플팩(샘플 묶음이라고 생각하면 편하다.) 이 가로로 나열되어 있다. 맨 우측에는 유저들이 많이 사용하는 샘플팩이 뭔지 랭킹화 시켜 시각회 해줬다.
아래 화면에 blog 페이지는 유저들에게 읽을 거리를 보여주는 구간이다. 중앙에 큰 아티클이 있으며 우측하단의
(<)(>)버튼을 누르면서 어떤 아티클이 있는지 확인할 수 있다 이렇게 웹페이지를 분석하면서 느낀점은 다음과 같다.
1. 빨간색 영역을 보면 유사성 원리로 인해 화면을 보았을 때 모양이 유사한 컴포넌트는 자연스럽게 하나의 그룹이라는 느낌을 주고 정보의 그룹화가 잘되면 사용자가 내용을 파악하기가 편하다는 느낌을 받았다.
2.초록색 영역을 보면 근접성의 원리로 그룹마다 상단에 타이틀을 가까이 두어 그룹마다 어떤 정보가 있는지 빠르게 인지할 수 있도록 도와준다.
3. 분홍색 영역을 보면 폐쇄성의 원리 덕분에 이미지의 일부가 잘려있어도 옆으로 계속해서 요소들이 이어질 것이란 걸 추측할 수 있다.
이번엔 UX 비주얼 디자인 원칙(스케일, 시각적 위계, 균형, 대비)에서 3가지를 골라 실제 사례를 찾아보았다.
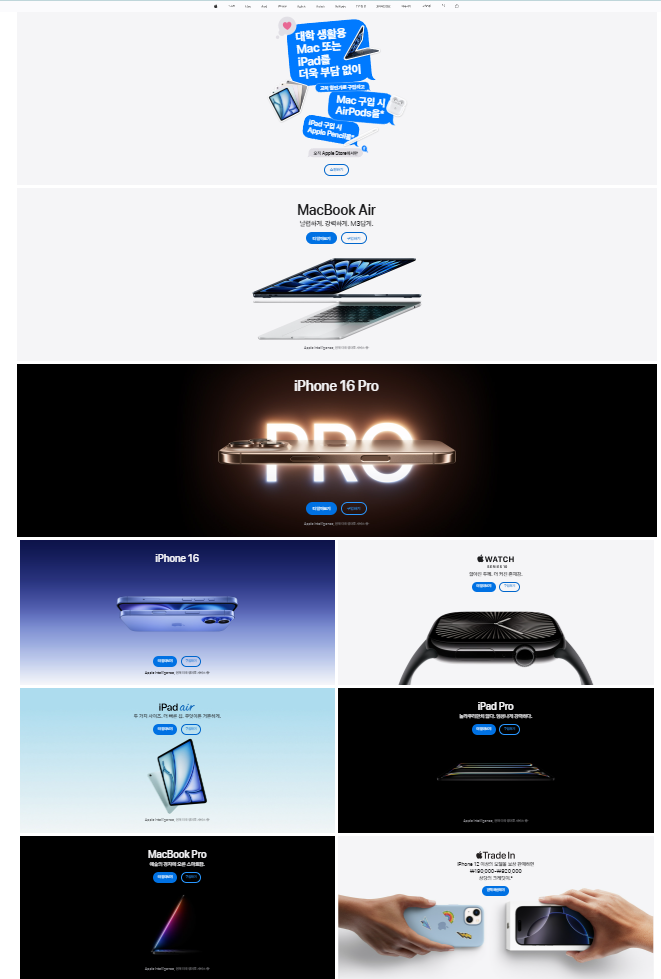
첫번째 사례는 낯선 주제의 웹페이지만 이번 웹페이지는 다들 알고 있는 apple 사의 웹페이지를 보겠다.

apple의 홈 화면은 다음과 같이 이뤄져 있다. 나는 이 apple의 웹페이지를 보고 스케일, 시각적 위계, 균형를 잘 지켜낸 사례라고 생각한다. 화면을 보면 홍보카드를 맨앞으로 아래에 애플 제품을 들의 사진을 순차적으로 나열했다.
여기서 현재 진행중인 이밴트를 올리고 그 이밴트에 해당되는 상품을 비치하여 사용자가 해당 제춤에 관심을 가질 수 있게 한 점에서 apple은 스케일 법칙에 따른 상대적인 크기를 사용하여 구성의 중요도와 순위를 표시하며 시각적 위계를 통 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인했으며 대칭 배치를 주어 균형을 이루는 조화를 이뤘다.